-
Mezmerized.
User deleted
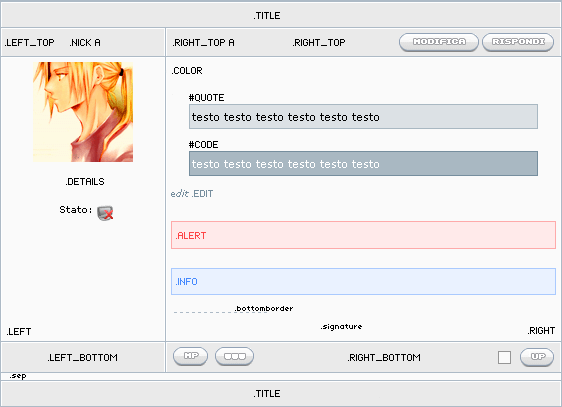
Adesso ci appresteremo a modificare l'aspetto delle discussioni della nostra Skin. Come potete notare dallo screen ogni selettore che ci apprestiamo ad editare modifica una precisa parte del topic. Come potete notare dall'immagine i due top e i due bottom servono a modificare la parte con il nickname, la data d'invio della discussione e i diversi bottoni "cancella - modifica - quota" (nella parte superiore) e i bottoni per contattare l'utente che ha postato la risposta oltre al tasto per tornare in cima al topic e il quadrato per la selezione della risposta. A questi selettori può essere inserita un'immagine di background al posto di un semplice colore ma c'è da ricordare sempre di fare in modo che questa immagine non sia troppo piena altrimenti si rischierà di rendere la lettura difficoltosa. Questi selettori possono venir separati e modificati singolarmente, ma è molto raro che venga fatto perchè si rischierebbe di ottenere un brutto effetto visivo complessivo..left_top, .right_top, .left_bottom, .right_bottom {height: XXpx; color: #HEX; background-color: #HEX; border: XXpx solid #HEX; border-bottom: 0}
Come potete notare dall'immagine i due top e i due bottom servono a modificare la parte con il nickname, la data d'invio della discussione e i diversi bottoni "cancella - modifica - quota" (nella parte superiore) e i bottoni per contattare l'utente che ha postato la risposta oltre al tasto per tornare in cima al topic e il quadrato per la selezione della risposta. A questi selettori può essere inserita un'immagine di background al posto di un semplice colore ma c'è da ricordare sempre di fare in modo che questa immagine non sia troppo piena altrimenti si rischierà di rendere la lettura difficoltosa. Questi selettori possono venir separati e modificati singolarmente, ma è molto raro che venga fatto perchè si rischierebbe di ottenere un brutto effetto visivo complessivo..left_top, .right_top, .left_bottom, .right_bottom {height: XXpx; color: #HEX; background-color: #HEX; border: XXpx solid #HEX; border-bottom: 0}
Questo selettore modifica il colore del nickname dell'autore della risposta..nick {font-size: XXpx; color: #HEX; padding-bottom: XXpx}
.nick a:link, .nick a:visited {font-weight: bold}
Left e Right sono due delle parti più importanti della discussione. Rappresentano la parte con le informazioni dell'autore della discussione (avatar e informazioni varie) e quella dove comparirà il messaggio una volta inviato. Anche a Left e Right può essere aggiunta un immagine di sfondo (preferibilmente con ripetizione totale altrimenti rischierete di avere parti senza sfondo).left, .right {background-color: #HEX; border: XXpx solid #HEX; border-bottom: 0}
Quote e Code sono i selettori che si occupano dello stile delle citazioni, dei codici e degli spoiler (le modifiche dello spoiler saranno le stesse di Code, attenzione). Come tutti i selettori con sfondo anche qui potrete aggiungere un'immagine di background con ripetizione totale. Con questi selettori viene anche deciso il colore del testo all'interno delle varie citazioni e codici.#quote {border: XXpx solid #HEX; background-color: #HEX; font-size: XXpt; padding: XXpx}
#code {border: 1px solid #HEX; background-color: #HEX; color: #HEX; font-size: XXpt; padding: XXpx}
Il Color server per modificare il colore del testo semplice della discussione, mentre color a:link serve per differenziare i link dal testo normale, rendendoli più riconoscibili e color a:hover per differenziare il link al passaggio del mouse. Hr è un selettore poco modificato, la sua funzione è quella di cambiare il colore della linea formata con la digitazione del tag <hr>.color {font-size: 9.5pt; line-height: 150%}
.color a:link, .color a:visited, .color a:active {color:#HEX; text-decoratione: none}
.color a:hover {text-decoration: underline}
hr {color: #hex}
Fancyborder è il selettore per il riquadro degli allegati, ma è poco usato visto che ormai quasi tutto viene direttamente hostato e linkato direttamente nella discussione.
Edit è il selettore che modifica il testo "Modificato da:" che appare quando qualcuno apporta delle modifiche ad una risposta già inviata precedentemente. Per fare in modo che questo messaggio non appaia vi basta uguagliare il colore del testo di .edit a quello dello sfondo di .right. .info e .altert sono due selettori che principalmente vengono usati quando nella skin vengono riscontrati messaggi di errore come una discussione non accessibile..fancyborder {background-color: #FFF; border: 1px dashed #ADBAC6}
.edit {font-size: XXpx; font-style: italic; color: #HEX}
.info {padding: XXpx; background-color: #HEX; color: #HEX; border: XXpx solid #HEX}
.alert {padding: XXpx; background-color: #HEX; color: #HEX; border: XXpx solid #HEX}
Signature è il selettore che si occupa invece del colore del testo della firma degli utenti..bottomborder {border-bottom: 1px dashed #ADBAC6}
.signature {color: #HEX; line-height: 150%}
Il sep è una piccola parte che serve a separare le risposte in una discussione e la discussione totale dal title posto in fondo. Al sep può essere anche applicata un immagine di sfondo. Può anche essere eliminato sostituendo le proprietà dentro le parentesi graffe con display:none..sep {height: 7px}
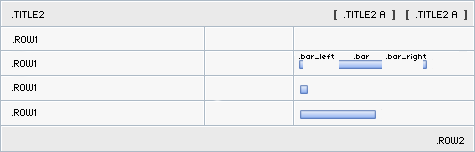
Ci apprestiamo adesso a modificare i selettori riguardanti il sondaggio. Il sondaggio è il tipo di discussione alternativa al topic e presenta un box aggiuntivo prima dell'inzio della discussione vera e propria. Impareremo quindi a modificare quel box.
Questo Title2 nonostante abbia lo stesso nome è diverso dal quello delle statistiche (se avete prestato attenzione vi accorgerete che quello delle statistiche si chiama .stats .title2, il che vuol dire che il title2 con aggiunto un selettore riguardante una sezione specifica applica le modifiche solo in quella zona). Ovviamente anche qui può essere inserita un immagine di sfondo con ripetizione orizzontale e possono essere differenziati i link da quelli di base..title2 {height: XXpx; font-weight: bold; color: #HEX; background-color: #HEX; border: XXpx solid #HEX; border-bottom: 0}
.title2 a:link, .title a:visited, .title a:active {color: #HEX}
.title2 a:hover {color: #HEX}
Row1 rappresenta le righe contenenti le varie opzioni del sondaggio..row1 {background-color: #HEX; border: XXpx solid #HEX; border-bottom: 0}
Row2 invece è la linea che comprende l'avviso di aver già votato nel sondaggio e il totale dei voti dati dagli utenti..row2 {height: XXpx; font-weight: bold; color: #XX; background-color: #HEX; border: XXpx solid #HEX; border-bottom: 0}
Questi selettori solitamente non sono presenti in tutte le skin di base perciò quando non li troverete presenti dovrete aggiungerli voi. Servono a modificare le barre del sondaggio, quelle con le percentuali di voti ricevuti. Le barre si dividono in 3 parti principali, la parte sinistra (.tab_left) con nessuna ripetizione, larghezza e altezza fissi, la parte centrale (.bar) con ripetizione orizzontale con solamente l'altezza fissa, e la parte destra solitamente creata a specchio con quella sinistra. Vengono di solito utilizzate tre piccole immagini per la barra ma possono essere sostituite da un unico colore di sfondo e devono essere ritagliate come nello screen qui sopra..bar_left {background-image:url(URL); background-position:center center; background-repeat:no-repeat; height: XXpx; width: XXpx}
.bar {background-image:url(URL); background-position:center center; background-repeat:repeat-x; height: XXpx}
.bar_right {background-image:url(URL); background-position:center center; background-repeat:no-repeat; height: XXpx; width: XXpx}. -
--Jared--.
User deleted
evvai sono arrivato qui con successo^^
My Webpage
ma 1 cosa per cambiare il colore alla descrizione della sezione come faccio?. -
Mezmerized.
User deleted
devi modificare .desc (:
. -
--Jared--.
User deleted
grazie faccio subito^^ . -
Sbrinzo;.
User deleted
CITAZIONE (--Jared-- @ 1/7/2009, 14:06)evvai sono arrivato qui con successo^^
My Webpage
ma 1 cosa per cambiare il colore alla descrizione della sezione come faccio?
Se è la tua prima skin sta uscendo molto carina, magari personalizza il tutto mettendo un'immagine di sfondo alle sezioni (.aa, .bb, .cc, .xx, .yy, .zz) un gradiante leggero ci starebbe molto bene.. -
beautifuldirtyrich`.
User deleted
ho modificato il .left_bottom e il .right_bottom ma resta quello predefinito!
x
questo è il codice:
/* DISCUSSIONE */
.left_top, .right_top {height: 30px; color: #3333332; background-color: #F7F584; border: 1px solid #E2E2E2; border-bottom: 1 px solid #F7F584}
.nick {font-size: 11px; font-weight: bold; color: #900}
.nick a:link, .nick a:visited, .nick a:active {font-size: 12px; text-decoration: underline}
.left, .right {background-color: #F5F5F5}
.left_bottom, .right_bottom {height: 30px; color: #3333332; background-color: #F7F584; border: 1px solid #E2E2E2; border-bottom: 1 px solid #F7F584}SPOILER (click to view)ho messo solo quello che ho già modificato u-ù. -
.
Perchè nel codice, dopo la parte che hai fornito tu, è presente una stringa degli stessi selettori, solo con i parametri originali. Cancellala e si dovrebbe risolvere tutto ^^ CODICE.left_bottom, .right_bottom {background-color: #D1E0BA; border-top: 1px solid #9CA4AE; color: #3A4F6C}. -
beautifuldirtyrich`.
User deleted
grazie, è proprio quello xd
e quella riga verde sotto il .left_bottom e al .right_bottom ?
. -
Mezmerized.
User deleted
quella riga verde è il .sep (: . -
beautifuldirtyrich`.
User deleted
ah, già xd
scusami xd. -
beautifuldirtyrich`.
User deleted
altro problema -.-"
adesso il codice è così:CODICE/* DISCUSSIONE */
.left_top, .right_top {height: 30px; color: #3333332; background-color: #E2E2E2; border: 1px solid #E2E2E2; border-bottom: 1 px solid #F7F584}
.nick {font-size: 11px; font-weight: bold; color: #900}
.nick a:link, .nick a:visited, .nick a:active {font-size: 12px; text-decoration: underline}
.left, .right {background-color: #F5F5F5}
.left_bottom, .right_bottom {height: 30px; color: #3333332; background-color: #E2E2E2; border: 1px solid #E2E2E2; border-bottom: 1 px solid #F7F584}
.color {font-size: 12px; line-height: 160%; #E2E2E2}
.color a:link, .color a:visited, .color a:active {text-decoration: underline}
#quote {background-image: url(http://img.forumfree.net/style_images/37/quote.gif); background-position: right top; background-repeat: no-repeat; background-color: #FAFCFE; border: 1px dotted #8CBA41; border-left: 4px solid #8CBA41; border-top: 0; margin: 0 auto 8px auto; padding: 4px; padding-top: 14px; font-size: 8pt; color: #5B7E4C}
#code {background-image: url(http://img.forumfree.net/style_images/37/code.gif); background-position: right top; background-repeat: no-repeat; background-color: #FAFCFE; border: 1px dotted #986265; border-top: 0; margin: 0 auto 0 auto; width: 98%; padding: 4px; padding-top: 14px; font-size: 8pt; font-family: courier, courier new, verdana, arial; color: #986265}
hr {color: #9CA4AE}
.fancyborder {background-color: #F7F7F7; border: #DDD 1px solid}
.edit {font-size: 9px; color: #9DBD6C}
.bottomborder {border-bottom: #666 dashed 1px}
.signature {color: #304459; font-size: 10px; line-height: 150%}
.right_bottom table {color: #3A4F6C}
.right_bottom * a:link, .right_bottom * a:visited, .right_bottom * a:active {text-decoration: none}
.sep {height: 5px; background-color: #F7F584; border-left: none; border-right: none}
#end .title {border-bottom: 0; background-image: url(http://img.forumfree.net/style_images/37/postsub.gif); background-color: #E3E3E3}
#end .title a:link, #end .title a:visited, #end .title a:active {color: #507318; text-decoration: none}
#end .title a:hover {color: #4D6A8A}
però il .color non si modifica.. -.-"
. -
Mezmerized.
User deleted
CITAZIONE.color {font-size: 12px; line-height: 160%; color:#E2E2E2}
. -
LA SADICA.
User deleted
scusate, non riesco a sistemare questa cosa, è la mia prima skin e sono davvero inesperta!
modificando la grafica della disussione mi sono accorta che la parte che dovrebbe corrispondere al .sep è trasparente-quindi in base a che altezza sposto la pagina si vede lo sfondo o il pattern è questo è fastidioso-, l'ho modificata infinite volte ma rimane sempre la stessa...
Qui
. -
.
Per renderla colorata inserisci come parametro: ^^ CODICE.sep {height: 5px; background-color: #COLORE}
E un'altra cosa: ho notato che il .sep era molto alto sebbene avessi specificato un'altezza di 5-7px. Puoi risolvere copiando e incollando questa parte al posto di quella che hai adesso. =)CODICE.mleft, .sep_left {width: 29px; background-image:url(http://i273.photobucket.com/albums/jj233/pakidermica/Onoluluskin/Honolulu_12_02.png); background-repeat: repeat-y}
.mright, .sep_right {width: 36px; background-image:url(http://i273.photobucket.com/albums/jj233/pakidermica/Onoluluskin/centrobarrlatdx.png); background-repeat: repeat-y}
Avevi specificato l'altezza dei .sep_left e _right per questo si visualizzava così
Edited by . F r e e . - 4/9/2009, 16:39. -
.SPOILER (click to view)
Come vedete le scritte vanno fuori, e non riesco a dirlgi di rimpicciolirle o di cambiare colore (ovvero non trovo la parte di codice giusta )
)
...Come faccio?.
Skinning for Dummies [lezione 4]La Discussione e il Sondaggio |




