-
KikkaGiuly.
User deleted
Ok grazie mille! Ho paura che dovrete avere pazienza con me xD . -
.
ho seguito la lezione però non riesco a capire il problema ç_ç
http://happyhalloween1.forumfree.it/CODICE/* BARRA ATTORNO AL FORUM */
.mtitle {text-transform: uppercase; text-align: right; font-size: 12px; color: #DBB479; font-family: verdana; font-weight: bold; text-shadow: 1px 1px 1px #ED0D00; padding-bottom: 8px; letter-spacing: 4px}
.mback {height: 61px}
.mback_center {background-image: url(http://img155.imageshack.us/img155/859/mbackcenterw.png); background-position: bottom; background-repeat: repeat-x}
.mleft_top {width: 56px; background-image: url(http://img179.imageshack.us/img179/9454/mlefttoph.png); background-position: bottom left; background-repeat: no-repeat}
.mback_left {width: 52px; background-image: url(http://img683.imageshack.us/img683/9559/mbackleftk.png); background-repeat: no-repeat; background-position: bottom}
.mleft, .sep_left {width: 3px; background-image: url(http://img686.imageshack.us/img686/4905/mleftsepleft.png); background-position: left; background-repeat: repeat-y}
.mleft_bottom {width: 56px; background-image: url(http://img401.imageshack.us/img401/3120/mleftbottom.png); background-position: bottom right; background-repeat: no-repeat}
.mright_top {width: 56px; background-image: url(http://img837.imageshack.us/img837/4096/mrighttopi.png); background-position: bottom right; background-repeat: no-repeat}
.mback_right {width: 52px; background-image: url(http://img219.imageshack.us/img219/470/mbacktright.png); background-repeat:no-repeat; background-position: bottom}
.mright, .sep_right {width: 3px; background-image: url(http://img841.imageshack.us/img841/6760/mrightsepright.png); background-position: right; background-repeat: repeat-y}
.mright_bottom {width: 56px; background-image: url(http://img827.imageshack.us/img827/9826/mrightbottomg.png); background-position: bottom left; background-repeat: no-repeat}
.msub {height: 18px}
.msub_center {background-image: http://img253.imageshack.us/img253/2731/msubcenter.png); background-position: bottom; background-repeat: repeat-y}
.msub_left {width: 52px; background-image: url(http://img683.imageshack.us/img683/1672/msubleft.png); background-repeat:no-repeat; background-position: bottom}
.msub_right {width: 52px; background-image: url(http://img521.imageshack.us/img521/9427/msubrightg.png); background-repeat:no-repeat; background-position: bottom}. -
Crasmen™.
User deleted
Devi modificare la larghezza di .mleft, .sep_left e .mright, .sep_right mettendola di 56px  .
. -
.
ho messo 56 ma niente ò_ò . -
MysticEspeon.
User deleted
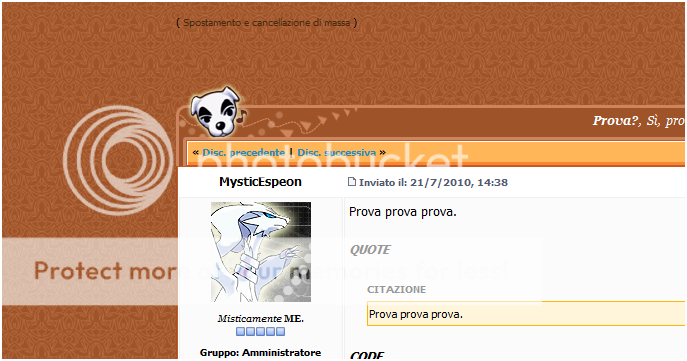
Salve a tutti, seguo da qualche mese le vostre lezioni per creare una skin e mi sorge un problema.
Nella discussione, la barra attorno al forum appare coperta in parte. Per farvi capire meglio, ecco un'immagine.SPOILER (click to view)
Come posso porre rimedio al problema?
Grazie in anticipo. .
. -
.
ho risolto da sola grazie comunque^^ . -
MysticEspeon.
User deleted
Nessuno riesce ad aiutarmi?  .
. -
.
Forse hai sbagliato a mettere bene le dimensioni...
Io invece non riesco a mandare via il bianco da dietro il titolo... Ecco il link della skin (il banner titolo è a casaccio!)
http://skinnerweb.forumcommunity.net/. -
.
@MysticEspeon: posta pure il link del forum di prova, meglio se in un nuovo topic in support =)
@Agne: non vedo il bianco, riesci a farmi uno stamp? =). -
.SPOILER (click to view).
-
.
Ah ok, allora devi modificare questo selettore =): CODICE.header {background-color: #FFF; border: 1px solid #B2B9C5; border-bottom: 0}
Se vuoi che sia trasparente sostituiscilo con questo (basta cancellare la proprietà background-color):CODICE.header {border: 1px solid #B2B9C5; border-bottom: 0}
. -
shika..
User deleted
Devi sezionare l'mback in 3 parti.
Nell' .mback_center ci metti solo la parte centrale con ripetizione orizzontale
nel right e nel left ci metti i lati dell' immagine senza ripetizione.CODICE.mback_left {width: XXpx; background-image: url(url); background-repeat: no-repeat; background-position: bottom}
.mback_center {background-image: url(url); background-repeat:repeat-x; background-position: bottom}
.mback_right {width: XXpx; background-image: url(url); background-repeat: no-repeat; background-position: bottom}
Al posto di url tra parentesi ci metti le 3 immagini. La posizione del background deve essere uguale per tutte e 3 le immagini (in questo caso bottom cioè sotto)
Se vuoi ottimizzare il codice imposta la posizione e magari anche l' altezza di tutta la barra solamente nell' mback. CosìCODICE.mback {background-position: bottom; height: XXpx}
.mback_left {width: XXpx; background-image: url(url); background-repeat: no-repeat}
.mback_center {background-image: url(url); background-repeat:repeat-x}
.mback_right {width: XXpx; background-image: url(url); background-repeat: no-repeat}
. -
.
Credo che tu abbia sbagliato ad inserire il link! . -
Elena.Gilbert_.
User deleted
guida fantastica *_* a me la barra è venuta csì: SPOILER (click to view)
sto facendo la skin ex novo... Va bene?CODICE/*BARRA ATTORNO AL FORUM*/
Va bene?CODICE/*BARRA ATTORNO AL FORUM*/
.mback {height: 31px; background-image: none}
.mback_left {width: 128px; background-image: url(http://i54.tinypic.com/dnynpz.png); background-repeat: no-repeat; background-position: bottom}
.mback_center {background-image: url(http://i56.tinypic.com/dyt95d.png); background-repeat: repeat-x; background-position: bottom}
.mback_right {width: 63px; background-image: url(http://i51.tinypic.com/10h16rq.png); background-repeat: no-repeat; background-position: bottom}
.mtitle {color: #755A2B; text-align: center; text-indent: 200px; text-shadow:3px 3px 7px green}. -
^MiSa^.
User deleted
Molto carina^^ .
Skinning for Dummies [lezione 1]La Barra attorno al Forum |






 Web
Web